Videos and photos:The site is built up around 25 videos and 1500 pictures from 22 exotic countries! You can navigate the page through the drop menu's or from the interactive map.
|
Getting Started!Competencies
ACCESS to ONLINE Setup Guide and VIDEO Tutorials We've designed and easy to work with web template. Instructions on how to modify specific elements of the template as listed (in short form) on this page as well as a very detailed set of video instructions are included in the Setup Guide. The Quick Start Guide includes information to help you build your website from beginning to end, with text and video instructions of two varieties! Each aspect of building your website includes a quick 'reference' video, if you just want to learn how to complete a task in under 3 minutes. And a Case Study video, where our design team teaches you some very detailed tips and tricks for modifying the look and feel of the template. This package contains:
Just download, and click on the self installing file. Your files will initially be added to your desktop. You can move them to another folder at any point after installation. We recommend that you 'save' a copy of the PDF files, and the Quick Start Guide to the "My Documents" folder for easy reference. Image Licensing Information:The royalty free images used in this template are provided as a part of a licensing agreement between (Getty Images / Jupiter Images / Bigstockphoto.com / or Hemera Studios ) and Lucky Marble Solutions Corp / i3dthemes. If you wish to purchase a larger version of the images for your own marketing use, please contact our design team for image 'stock' number. For detailed information on the image licensing please read the licensing.pdf document included in the download package. We highly recommend:
Source Files IncludedThis template was created using Macromedia Fireworks and Flash. Source files are provided in PNG format. Photoshop .psd files are not available for this template. You can download your source files from your members download page.
Important NOTE for FrontPage 2000 / 2002 / 2003 users:This template uses CSS-based layout which means that the page may not look exactly as it does when previewed or viewed in an actual web browser. Older versions of FrontPage use 'older' technologies in the design and preview modes and we recommend that you always 'preview' your web page in an actual web browser to see an actual representation of your web page. This template uses TRANSPARENT PNG graphics for the logo, themed image, and icons. As with CSS, FrontPage does not 'render' the PNG graphics in the design window accurately. You would see a grey or white outline around these images. This only happens in the design window. When you preview the page in your browser, this effect will not be visible. We are using the most up to date coding practices, some of which FrontPage was not designed to take advantage of 4-6 years ago. The 'menu' buttons or 'navigation' that many of our FrontPage users have grown accustom to, have been replaced with 'easier' to manage CSS Menu's. The CSS menu's do not rely upon FrontPage extensions, and will not have any issues if your web server looses it's FrontPage extensions. And they are far more search engine friendly. By offering these advanced coding techniques, your website will be easier to update, fair much better in the search engines and be 'current' for years to come. Template DetailsCan you customize the template for me?Yes, we offer a special customization service that includes modifying the template color, and images. Please refer to the customization_services.pdf file included with your download for up to date details. Can I change the colors?You can change the font colors by editing the stylesheet, or by modifying the text directly on the page. To modify the 'background' graphics or art work (also known as the 'template interface') you would need to modify the source graphic files first using Macromedia Fireworks. Then export your newly colored images to the graphics folder in the template. Providing that only the colors have been modified, you should be able to export in as a single action. In some templates you would also need to modify the 'header.fla' and the 'template_header.fla' using a combination of colorized .png files and flash .fla files. We do provide video instruction in the Quick Start Guide for those wanting to learn how we build, and modify our templates. This type of modification is best suited for experienced graphic designers, and flashers or for folks wanting to learn some new skills. The template source files are designed to be easily modified, but this also depends on the level of experience of the person modifying them. Depending on the template, and the degree to which you would like to modify the color of the template will greatly influence the amount time and effort it will take. Different Page LayoutsThis template includes 9 pre-designed pages and 3 different 'template' page layouts you can use to create as many new pages as you need. You can easily create a new page by opening one of the 'template' pages in the 'Templates' folder:
Once you've created a new page based on a template page, we also recommend that you 'title' the page right away. You can title the page by right clicking on it, selecting page properties, then adding your title to the 'Title' area in the properties window. Info boxes, and content areasMany of our templates include 'graphical' information boxes usually located in the side menu area's, and content boxes used in the main body of the web page. You can create duplicates of the boxes, if you wish to have more than one information box, or content area on the page. These boxes use a combination of jpg images and CSS. You can copy an existing box, and paste below or above the original. Just place your cursor inside the box and look for a '<div> tag labeled #wrapper_content or #wrapper_message_box. Copy the entire div, and paste to create a new information box. Include pages for FrontPage / Library Pages for DreamweaverWe've really made this template easy to update, as all pages that share 'common' elements such as the: logo, themed image, icons, top links, vertical links, bottom links, site info copyright can be easily updated from one central location. The includes folder for FrontPage, or the Library folder for Dreamweaver. Your include pages are labeled. Just open the 'top links' page for example, make your changes and save. All pages will be updated automatically. No need to go through each page and copy and paste. Website Name graphicWe've include a generic "Website name" transparent PNG graphic that we will modify FREE of Charge. We've also included detailed instructions in the Quick Start Guide that demonstrate how you can:
You can easily modify the 'website name' graphic by simply opening the includes / Library folder, then open the 'logo' page. Replace the generic graphic on this page with your own graphic, or text and your web pages will be updated. Detailed info check out the Quick Start Guide. Contact form for servers with FrontPage Extensions, or PHP (version 4+)We've included a contact page for use with FrontPage enabled servers for FrontPage 2000 / 2002 / 2003 / Expression Web Designers. For web servers that do not included FrontPage extensions, we've included a PHP 'form handler'. All you need is PHP to be enabled on your hosting account, and you can publish your web via FTP with a working form page. Just edit the information in the 'process_form.php' page, instructions located at the top of this page. General Instructions:With exception to the 'make a new web' instructions, the remaining instructions in the list are very basic and brief. For detailed instructions please refer to the Video Tutorials included in the Quick Start Guide.
make a new web...
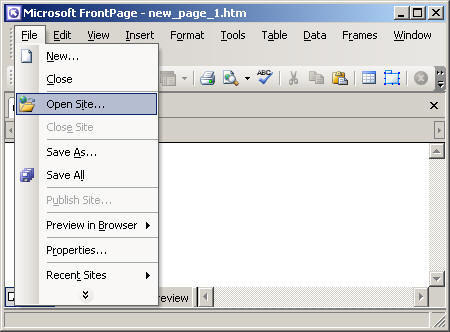
FrontPage / Expression INSTRUCTIONS:
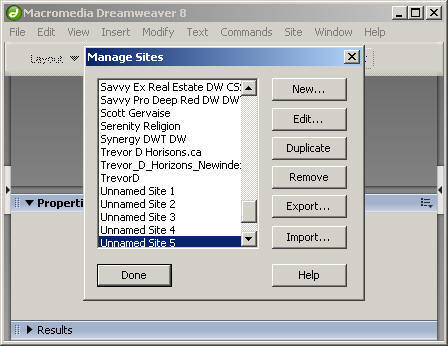
Dreamweaver INSTRUCTIONS: start Dreamweaver
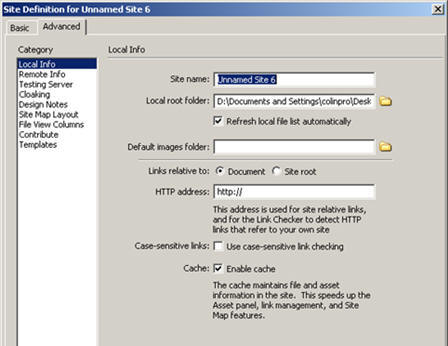
Define a site name:
Locate your installed web template
You're now have access to your website to start the building process replace the 'Website Name' graphic
To replace the 'Website Name' graphic with text
The 'text' is formatted through the 'stylesheet.css' file in the styles folder. For instructions on how to modify the 'font properties' please review the Quick Start Guides 'case study' video (Section C / Part D / Chapter 3) To replace the 'Website Name' graphic with your own graphic
For best results:
Gif images may produce a jagged edge when placed over the page background. Results will vary. For users wanting to create your own logo, you can use Macromedia Fireworks MX 2004 or 8 to modify the 'Website Name' graphic. This graphic is saved as an editable unflattened PNG. You can easily change the font, style, properties and effects using Fireworks. Save and update your site in one action. To modify the 'Website Name' graphic using Macromedia Fireworks:
add remove or rename pages
bad example: Fruits & Veggies 4 $$$.htm good example same page: fruits_and_vegatables_for_sale.htm
Tip, search engines will have an easier time listing your pages if the page file name is relevant to the topic of the page, and in 'legible' format.
Removing a page: INSTRUCTIONS:
Renaming a page: INSTRUCTIONS:
bad example: Fruits & Veggies 4 $$$.htm good example same page: fruits_and_vegatables_for_sale.htm
Tip, search engines will have an easier time listing your pages if the page file name is relevant to the topic of the page, and in 'legible' format. edit the icons (remove, rename and change links)
edit the top links (add, remove, rename and change links)
edit the vertical menu buttons (add, remove, rename and change links)
change the name on the button
change the hyperlink on a button
add a new button** in many cases, you'll want add a new button in between two existing buttons, this is the example we'll use
**NOTE** you can modify the appearance of the text for the menu buttons directly on the include page, but we recommend editing the style sheet if you want to do this. More information can be found in the Case Study Video of the Quick Start Guide. remove a button
edit the bottom links (add, remove, rename and change links)
edit the site info and copyright (add, remove, rename and change links)
edit the 'flash text messages'
replace the 'flash images'
replace the 'themed image'
to remove the themed image from the 'Template' pages
to remove the themed image from the 'Index' page
change the 'music'
|